
티스토리 alt 태그를 한 번에 넣는 방법을 알려드립니다. 이번에 티스토리 에디터 기능이 바뀌었습니다. 최신 에디터에서 alt 태그를 한 번에 넣는 방법을 알아보겠습니다. alt 태그를 한 번에 넣기 위해서는 정규표현식에 대해서 잘 알아야 합니다. 정규표현식을 사용해서 alt 태그를 한 번에 넣는 방법을 차근차근 배워보겠습니다.
티스토리 alt 태그 한번에 넣기
티스토리 에디터에서 alt 태그 넣는 방법
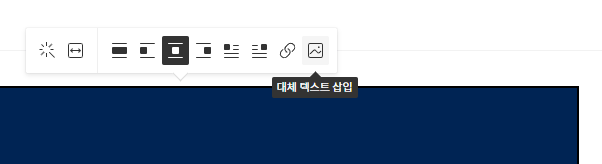
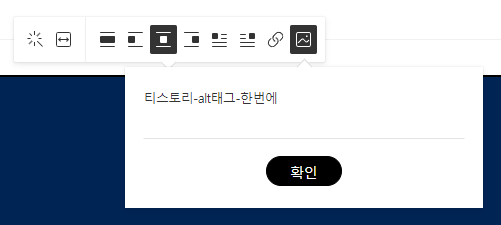
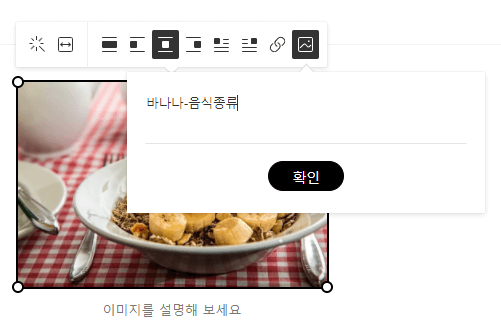
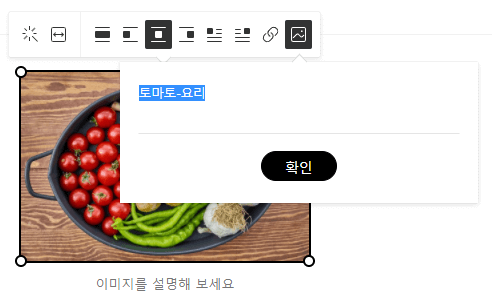
티스토리 에디터에서 사진을 클릭하고 대체 테스트 삽입을 선택해서 alt 태그의 내용을 입력할 수 있습니다.

alt 태그를 입력할 때 공백에는 -를 넣어야 검색엔진이 잘 이해할 수 있다고 합니다.

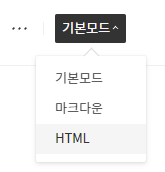
HTML 모드에서 어떻게 alt태그가 들어갔는지 확인해보겠습니다.

html 코드를 확인해보니 "alt":"티스토리-alt태그-한번에"와 같이 alt 값이 추가되었습니다
사진이 몇 개 없을 때는 큰 문제가 되지 않습니다. 그런데 사진이 많으면 입력하는데 시간이 많이 걸려서 귀찮습니다. 이럴 때는 사진을 다운로드 받고 파일이름을 대체 텍스트(alt태그)에 들어갈 내용으로 정하면 됩니다. 그리고 정규표현식을 사용하면 됩니다.
사진파일명을 넣어서 alt 태그를 넣으면 어떻게 HTML 값이 바뀌는지 확인해보겠습니다. 티스토리에서 사진을 넣을 때 파일이름을 잘 넣는 것이 SEO에 유리하다고 합니다. 따라서 사진을 캡처해서 바로 붙여넣는 것보다는 사진을 다운로드 받고 파일명을 바꿔서 직접 업로드 하는 것이 좋습니다. 업로드 할 때는 폴더에서 사진을 선택하고 티스토리 에디터로 드래그하면 됩니다.
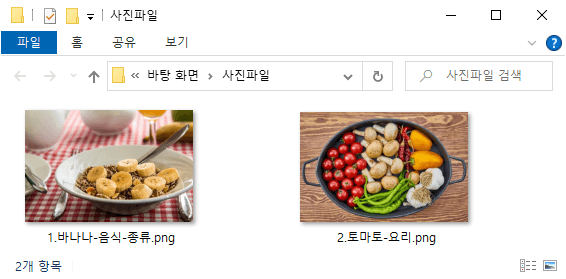
사진을 폴더에 정리할 때는 앞에 숫자를 넣어서 관리하는 것이 좋습니다. 그래야 폴더에서 순서에 맞게 드래그해서 사진을 넣기 편하기 때문입니다.
사진이름의 규칙은 숫자.파일명.확장자로 했습니다. 아래와 같이 사진파일명을 정했습니다. 1.바나나-음식-종류.png와 2.토마토-요리.png로 정했습니다. 이 사진 파일을 티스토리 에디터로 드래그하겠습니다.

사진에 대체 텍스트를 넣습니다.

HTML 모드에서 확인해보겠습니다. "alt":"바나나-음식종류","alt":"바나나-음식-종류","filename":"1.바나나-음식-종류.png"와 같이 filename에 사진파일명이 들어가고 그 앞에 alt 태그가 들어갑니다. 우리는 정규표현식을 사용해서 alt 태그를 넣으면 됩니다. filename에 있는 파일명에서 숫자, 점(.), 확장자를 뺀 내용으로 alt 태그 값을 정하겠습니다.
"alt":"파일이름에서 숫자, 점(.), 확장자를 없앤 것", "filename":"파일이름"
alt 태그를 한 번에 넣기 위한 정규표현식 알아보기
정규 표현식은 문장(문자열)에 나타나는 어떤 패턴과 형식을 말합니다. 아래 유튜브 영상에 기초적인 사용방법이 나와있습니다.
regexr 사이트에 정규표현식을 사용해보겠습니다.
"alt":"토마토-요리","filename":"2.토마토-요리.png" 앞에 "alt":"토마토-요리", 라는 글자가 생기도록 만들어보겠습니다. 우리가 사용할 기본적인 정규표현식 기호를 알아보겠습니다.
- | : 또는
- () : 그룹
- [0-9] : 0에서 9까지의 숫자
- * : 0개 이상(없거나 여러 개 있거나)
- ? : 없거나 한 개 있거나
- + : 1개 이상
- . : 숫자, 문자, 특수기호를 포함한 모든 글자
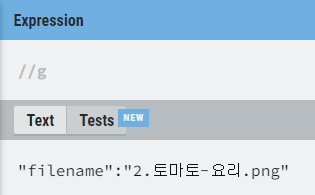
아래와 같이 코드를 붙여넣었습니다.

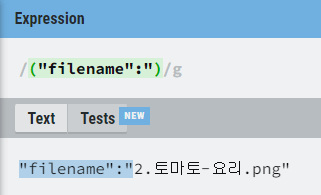
"filename":"까지는 묶습니다. 묶을 때는 ()를 사용합니다. 그러면 정규표현식에서 찾은 문자를 색깔로 표시해줍니다.
("filename":")

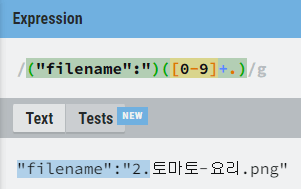
그리고 숫자와 점이 나옵니다. 숫자는 최소 1개 이상이 나오게 됩니다. [0-9]+가 숫자가 최소 1개 있다는 뜻입니다. 그리고 뒤에 점(.)이 오기 때문에 점(.)을 찍습니다. 마찬가지로 그룹으로 묶어서 표시하겠습니다.
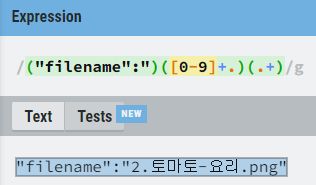
("filename":")([0-9]+.)

그리고 .확장자 전까지의 글자를 묶어야 합니다. 모든 글자는 .로 나타냅니다. 글자가 1개 이상이 있기 때문에 .+로 나타냅니다.

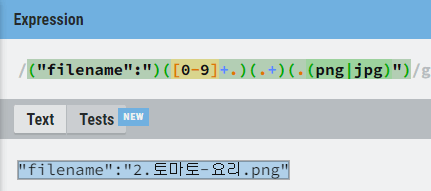
확장자는 png 또는 jpg인 경우가 많습니다. 이렇게 여러 개 중에 하나가 있을 때는 | 기호를 사용합니다. (png|jpg)는 png 또는 jpg를 말합니다. 확장자 앞에 점이 있어야 하기 때문에 점을 넣고 "기호는 뒤에 넣습니다.
("filename":")([0-9]+.)(.+)(.(png|jpg)")

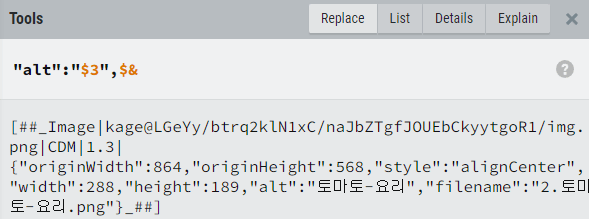
아래 Tools 메뉴에서 Replace를 선택합니다.

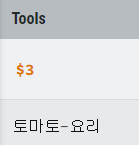
("filename":")([0-9]+.)(.+)(.(png|jpg)")에서 3번째에 있는 그룹이 우리가 alt 태그로 사용할 값입니다. 3번째 그룹은 $3으로 나타냅니다. $순서로 그룹을 선택합니다.

$&는 정규표현식으로 찾은 글자를 나타냅니다.

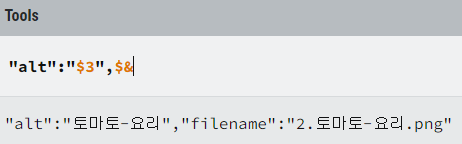
"alt":"$3",$&를 입력하면 아래와 같이 우리가 원하는 태그 값을 만들 수 있습니다.

정규표현식을 사용해서 html 코드에 alt 태그를 추가하면 됩니다.

새롭게 바뀐 html 코드를 복사-붙여넣기 하고 티스토리에서 확인해보니 alt 태그가 잘 들어갔습니다.

티스토리에서 HTML 모드에 있는 코드를 복사해서 regexr 사이트에 붙여넣습니다. 그리고 정규표현식을 사용해서 alt 태그가 추가된 html 코드를 만듭니다. 이 코드를 다시 티스토리에 붙여 넣으면 끝납니다.
이 포스팅 내용이 조금 어렵기 때문에 처음 봤을 때 이해가 잘 되지 않는 것이 당연합니다. 여러 번 반복해서 읽다보면 자연스럽게 이해가 될 것입니다.
티스토리에서 ALT 태그 한꺼번에 바꾸는 과정 요약
- 글을 작성합니다.
- 사진을 다운로드 받고 사진에 맞게 이름을 정합니다.
- 이름을 정할 때 숫자.이름.확장자로 정하는 것이 좋습니다.
- 사진을 글에 맞게 드래그해서 업로드합니다.
- HTML 모드를 클릭하고 코드를 복사합니다.
- https://regexr.com/ 사이트에 들어갑니다.
- html 코드를 붙여넣습니다.
- Expression 메뉴에서 ("filename":")([0-9]+.)(.+)(.(png|jpg)")를 입력합니다.
- Tools에서 Replace를 선택합니다.
- "alt":"$3",$&를 입력해서 alt 태그를 추가합니다.
- 바뀐 html 코드를 복사해서 티스토리에 붙여넣습니다.
- 포스팅을 발행합니다.
이번 포스팅에서는 티스토리 alt 태그를 한 번에 넣는 방법을 알아봤습니다. alt 태그는 구글 상위 노출을 하기 위해서 꼭 넣어주는 것이 좋습니다. 앞으로는 alt 태그 때문에 스트레스 받지 않았으면 좋겠습니다. 이 정보가 많은 분들에게 공유되었으면 좋겠습니다. 감사합니다.
추천 포스팅
'SNS와 블로그' 카테고리의 다른 글
| 트위터 한글로 바꾸기 (0) | 2022.04.18 |
|---|---|
| 티스토리에 코드펜 코드 넣는 방법(Codepen.io) (0) | 2022.03.23 |
| 티스토리 소스코드 코드블록으로 넣기 (0) | 2021.11.02 |
| 다음 키워드 검색량 조회방법 최신 (0) | 2021.10.29 |
| 다음 키워드 광고 사이트 바로가기 (0) | 2021.10.29 |



