티스토리 글자(폰트) 바꾸는 방법을 알아보겠습니다. 티스토리 블로그에서 글자는 중요합니다. 너무 작거나 크면 가독성이 좋지 않아서 읽기 불편합니다. 글자를 잘 설정해야 블로그 방문자가 글을 잘 읽을 수 있습니다. 여러 스킨 중에 많은 사람들이 사용하는 bookclub 스킨에서 글자를 바꾸는 방법을 알아보겠습니다. 나머지 스킨도 거의 비슷하기 때문에 이 포스팅 내용이 도움이 될 것입니다.
그러면 아래에서 티스토리 글자 바꾸는 방법을 알아보겠습니다.

목차
티스토리 폰트 바꾸는 방법
1. 태그 확인하기
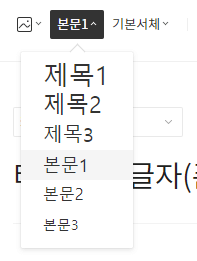
티스토리 신에디터를 보면 제목1, 제목2, 제목3, 본문1, 본문2, 본문3, 기본값이 있습니다. 제목은 h태그이고 본문은 p태그입니다.

제목1, 제목2, 제목3, 본문1, 본문2, 본문3, 기본값을 각각 넣어서 html 모드에서 확인해보겠습니다. 아래와 같이 본문에 글자를 넣습니다.

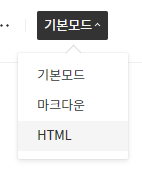
html 모드를 선택합니다.

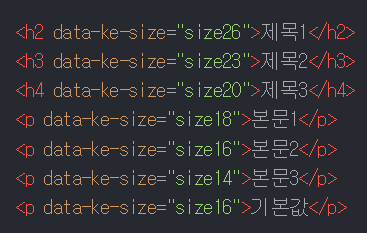
아래와 같이 태그로 표시됩니다. 그런데 태그 안에 data-ke-size 속성이 들어갑니다.

<h2 data-ke-size="size26">제목1</h2>
<h3 data-ke-size="size23">제목2</h3>
<h4 data-ke-size="size20">제목3</h4>
<p data-ke-size="size18">본문1</p>
<p data-ke-size="size16">본문2</p>
<p data-ke-size="size14">본문3</p>
<p data-ke-size="size16">기본값</p>
data-ke-size는 티스토리에서 설정한 값입니다. 이 값에 따라서 글자(폰트) 크기가 달라집니다. 티스토리 스킨을 편집할 때 css에서 글자(폰트) 크기를 바꿨지만 티스토리에서 설정한 data-ke-size 때문에 적용이 되지 않습니다.
아래와 같이 data-ke-size를 지워도 다시 기본모드로 돌아가면 다시 data-ke-size값이 들어가게 됩니다

개발자도구로 확인해볼까요? 아래와 같이 css값이 적용된 것이 보입니다. css 편집에서 설정한 값보다 티스토리에서 설정한 값이 먼저 적용되게 됩니다. 그래서 아무리 css를 바꿔도 적용이 되지 않는 것입니다.
#tt-body-page p[data-ke-size='size18'], p[data-ke-size='size18'] {
font-size: 1.12em;
}
어떻게 하면 될까요? 이때는 !important를 사용하면 됩니다. !important를 사용하면 다른 것은 다 무시하고 먼저 적용됩니다. 아래와 같이 !important를 넣으면 p태그 중에 data-ke-size 속성이 있는 것은 글자 크기가 1.9rem이 됩니다.
p[data-ke-size]{
color : #ff0000;
font-size : 1.9rem !important;
}
2. css 편집하기
[관리자]-[꾸미기]-[스킨 편집]-[html 편집]-[css]를 순서대로 클릭합니다.

css 변수 정하기
아래와 같이 css 변수를 사용하는 것이 편리합니다. 만약에 다른 값으로 바꾸고 싶다면 변숫값만 바꾸면 됩니다. 그렇지 않으면 일일이 다 찾아서 값을 바꿔줘야 합니다.
변수에 폰트 색깔과 크기를 정했습니다.
:root{
--font-basic : "Iropke Batang";
--color-basic:#333;
--color-main:#000;
--color-a:#3db39e;
--size-h1 : 1.7rem;
--size-h2 : 1.5rem;
--size-h3 : 1.4rem;
--size-h4 : 1.3rem;
--size-basic : 1.3rem;
--size-comment : 1.1rem;
}
jbfactory 스킨에서 사용하는 Iropke Batang 폰트를 사용하겠습니다.
@font-face {
font-family: "Iropke Batang";
font-style: normal;
font-weight: 400;
src: url("https://cdn.jsdelivr.net/gh/jbfactory/jb-skin-fonts/fonts/IropkeBatangM.woff") format('woff');
}
body 태그에 폰트와 글자색 정하기
그리고 body 태그에 font-family와 color를 정합니다. css 변수를 사용할 때 var()를 씁니다. font-family는 폰트입니다. --font-basic에 Iropke Batang 폰트를 설정했습니다. color는 글자색입니다. --color-basic에 #333으로 정했습니다. 이렇게 body에 정하면 그 아래 자식들도 같은 폰트와 색깔을 사용합니다.
body {
font-family: var(--font-basic);
color : var(--color-basic);
}
css를 바꾸고 적용을 하면 아래와 같이 폰트가 바뀝니다.

본문에 있는 폰트 바꾸기
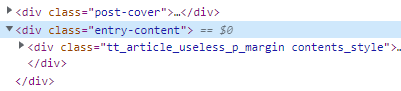
그러면 본문에 있는 폰트를 바꿔보겠습니다. 먼저 본문의 class 이름을 알아야 합니다. 본문에 있는 폰트가 바꾸기 위해서 class 이름을 찾습니다. 크롬 브라우저에서 f12키를 누릅니다. entry-content가 본문을 포함하는 클래스입니다.

폰트를 바꿀 때 5가지 값을 잘 바꿔야 합니다.
- margin : 상하좌우 공간
- font-size : 글자 크기
- font-weight : 글자 굵기
- color : 글자색깔
- line-height : 줄간격
- word-break : 줄이 넘어갔을 때 글자를 어떻게 나눌지 설정
color를 설정하지 않으면 body에서 설정한 값이 적용됩니다.
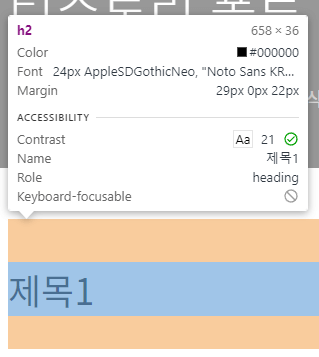
h태그인 경우 아래 그림과 같이 위-아래 margin 값이 있어서 다른 글과 공간이 너무 벌어져 보입니다.

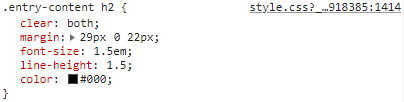
개발자 도구에서 확인해보니 margin 값이 설정되어 있습니다.

티스토리 폰트 바꾸기 코드 붙여넣기
css로 폰트를 바꿀 때 그냥 맨 아래에 코드를 추가하는 것이 편리합니다. css 편집 화면에서 맨 아래로 내려서 아래 코드를 복사-붙여넣기 합니다.
/* 수정 */로 주석 표시를 해서 나중에 쉽게 찾을 수 있도록 합니다.
.entry-content h2 , .entry-content h2[data-ke-size]는 무슨 뜻일까요? 본문(.entry-content) 안에 h2 태그와 본문(.entry-content) 안에 h2 태그 중에 data-ke-size값이 있는 것을 말합니다. data-ke-size는 티스토리에서 설정해주는 값입니다. 이 2가지를 선택해서 css 값을 바꾸면 됩니다.
calc는 css에서 계산을 할 때 쓰입니다. line-height: calc(var(--size-h2) + 15px) !important는 줄간격을 정할 때 var(--size-h2)값과 15px를 더하라는 뜻입니다. 이때 +기호 앞뒤로 띄어쓰기를 해야 합니다. 줄간격을 정할 때 폰트크기에서 일정한 값을 더해주는 것을 정해주면 편리합니다. 나중에 폰트크기를 바꿔도 줄간격이 자연스럽게 바뀌기 때문입니다.
font-weight: bold !important는 글씨를 두껍게 설정합니다.
word-break: keep-all !important는 글자가 많아서 줄이 넘어갈 때 단어 단위로 넘어가게 합니다.
제목1이 h2태그입니다. h2 태그는 아래 공간(margin)을 조금 두겠습니다. margin:0 0 5px !important는 위와 왼쪽은 0으로 하고 아래는 5px로 margin을 정합니다.
우리가 다른 글로 링크를 걸 때 a태그를 사용합니다. a태그는 눈에 잘 보이도록 색깔을 다르게 정하겠습니다. 변수 --color-a로 정한 값을 사용합니다. text-decoration:none !important로 밑줄이 생기지 않도록 합니다. word-break: break-all !important를 하지 않으면 a태그 안에 있는 글자가 길면 본문을 넘어가게 됩니다. 글자 길면 줄이 바뀌도록 word-break: break-all !important를 설정합니다.
리스트도 폰트를 정합니다. 스킨에 따라서 리스트를 따로 설정한 경우가 있어서 글자가 너무 작은 경우가 있습니다.
/* 수정 */
.entry-content h2 , .entry-content h2[data-ke-size]
{
font-size: var(--size-h2) !important;
line-height: calc(var(--size-h2) + 15px) !important;
font-weight: bold !important;
word-break: keep-all !important;
margin:0 0 5px !important;
}
.entry-content h3, .entry-content h3[data-ke-size]
{
font-size: var(--size-h3) !important;
line-height: calc(var(--size-h3) + 12px) !important;
font-weight: bold !important;
word-break: keep-all !important;
margin:0 !important;
}
.entry-content h4, .entry-content h4[data-ke-size]
{
font-size: var(--size-h4) !important;
line-height: calc(var(--size-h4) + 12px) !important;
font-weight: bold !important;
word-break: keep-all !important;
margin:0 !important;
}
.entry-content p, .entry-content p[data-ke-size]
{
font-size: var(--size-basic) !important;
line-height: calc(var(--size-basic) + 12px) !important;
margin:0 !important;
}
.entry-content a {
color: var(--color-a);
text-decoration:none !important;
font-weight:bold !important;
word-break: break-all !important;
}
.entry-content li {
color : var(--color-main) !important;
font-size: var(--size-basic) !important;
line-height: calc(var(--size-basic) + 12px) !important;
}
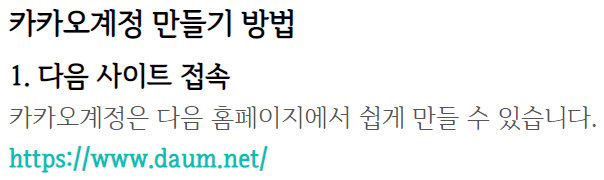
css값을 바꾸면 아래와 같이 폰트가 잘 바뀐 것을 볼 수 있습니다.

링크도 잘 바뀌었습니다.

링크 미리보기 바꾸기
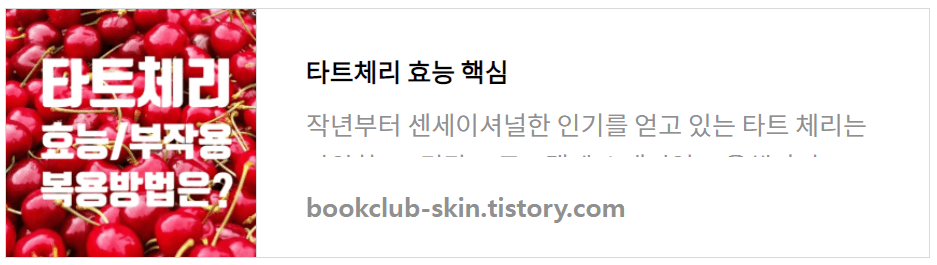
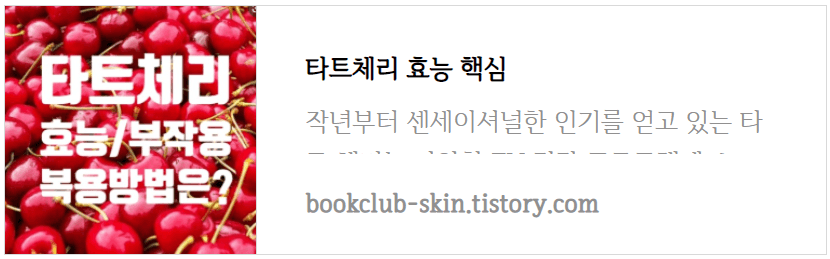
그런데 링크 미리보기의 글자가 커져서 잘린 것을 볼 수 있습니다.

제목은 div.og-text p.og-title입니다. 링크 미리보기 글은 div.og-text p.og-title입니다. 링크주소는 div.og-text p.og-host입니다.
폰트가 적용되도록 아래 코드를 맨 아래 넣습니다. 쉼표로 선택자를 구분해줍니다.
div.og-text p.og-title, div.og-text p.og-desc, div.og-text p.og-host{
font-family:var(--font-basic) !important;
}
폰트는 잘 바뀌었습니다.

이제 링크 미리보기 글이 짤리지 않게 합니다. 글자 크기를 바꿔줍니다.
div.og-text p.og-title{
font-size: 22px !important;
line-height: 28px !important;
}
div.og-text p.og-desc{
font-size: 14px !important;
line-height: normal !important;
}
div.og-text p.og-host{
font-size: 14px !important;
}
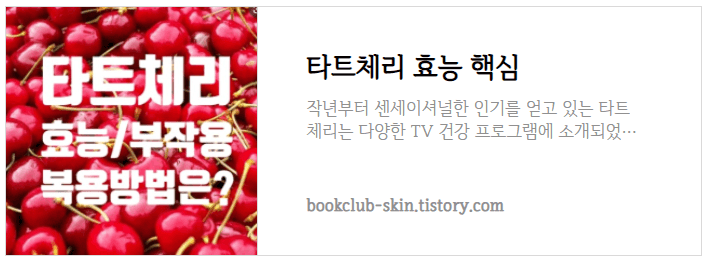
아래와 같이 잘 바뀌었습니다.

전체코드를 텍스트 파일로 정리했습니다. 필요한 분은 다운로드 받아서 사용하기 바랍니다.
이번 포스팅에서는 티스토리 폰트 바꾸기 방법을 알아봤습니다. 앞으로 스킨 꾸미기 관련 포스팅을 열심히 하겠습니다. 북클럽 스킨을 바꿔보면서 티스토리 스킨을 꾸밀 때 필요한 css 지식을 하나씩 배워갑시다.
추천 포스팅
'SNS와 블로그' 카테고리의 다른 글
| 다음 카페 만들기 1분만에 (0) | 2022.09.20 |
|---|---|
| 구글 블로그 도메인 연결 5분만에 (0) | 2022.05.13 |
| 트위터 한글로 바꾸기 (0) | 2022.04.18 |
| 티스토리에 코드펜 코드 넣는 방법(Codepen.io) (0) | 2022.03.23 |
| 티스토리 alt 태그 한 번에 넣는 방법(최신) (0) | 2022.01.18 |



