크롬 강력 새로고침과 캐시 삭제하는 방법을 알아보겠습니다. 워드프레스 등을 개발할 때 css와 javascript를 수정했지만 새로운 css와 javascript가 적용되지 않는 경우가 있습니다. 크롬 브라우저에 캐시에 예전의 css나 javascript가 남아있기 때문입니다.
워드프레스 등 웹서비스를 개발할 때 css와 javascript가 바뀌지 않아서 당황할 때가 있습니다. 이럴 때는 크롬 강력 새로고침으로 캐시를 삭제하면 됩니다.

그러면 아래에서 자세한 방법을 알아보겠습니다.
크롬 강력 새로고침 및 캐시 삭제방법
1. 강력 새로고침 기능 사용하기
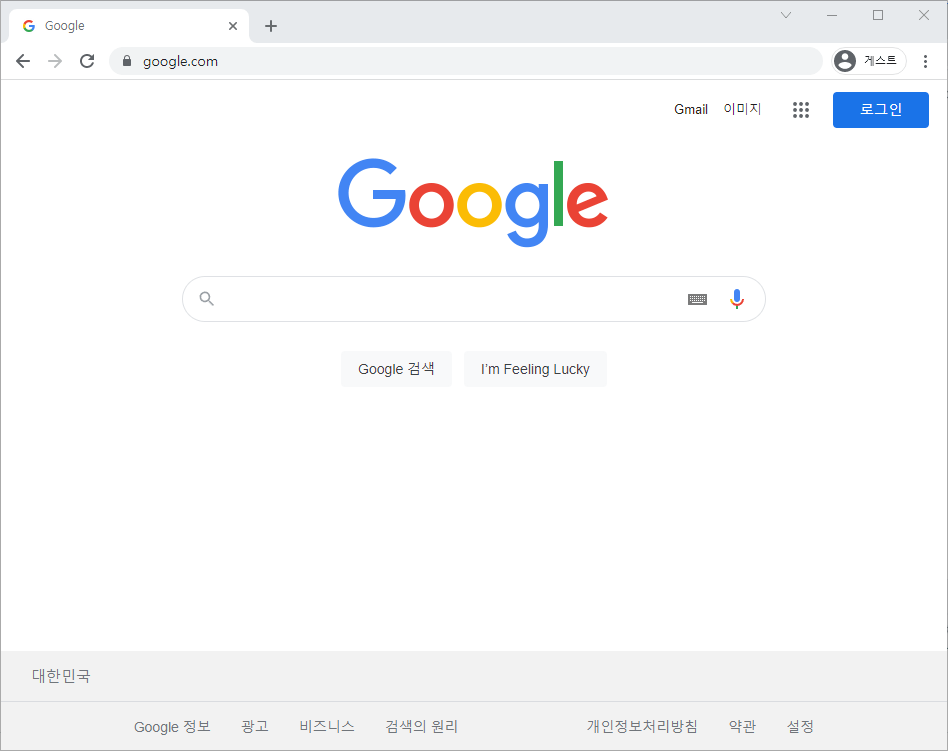
우리가 새로고침을 할 때 F5키를 누르거나 새로고침 아이콘을 클릭을 합니다. 하지만 F5키로는 강력 새로고침이 실행되지 않습니다.

크롬 브라우저에서 F12키를 눌러서 개발자 도구 화면을 엽니다.

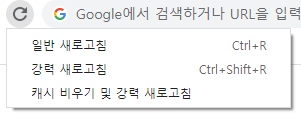
그리고 크롬 브라우저 왼쪽 위에 있는 새로고침 아이콘에서 마우스 오른쪽을 클릭합니다. 그러면 일반 새로고침과 강력 새로고침이 뜹니다. 여기에서 강력 새로고침이나 캐시 비우시 및 강력 새로고침 메뉴를 선택합니다.

2. 단축키 사용하기
그런데 웹개발을 할 때마다 개발자 도구 화면을 열고 마우스 오른쪽 버튼을 클릭해서 메뉴를 선택하는 것은 불편합니다. 그래서 단축키를 기억해서 사용하는 것을 추천합니다.
Ctrl + Shift + R키를 누르면 크롬 강력 새로고침이 실행됩니다.
크롬 강력 새로고침 단축키 : Ctrl + Shift + R
이번 포스팅에서는 크롬 강력 새로고침 및 캐시 삭제하기 방법을 알아봤습니다. 웹개발할 때 유용하게 사용하는 기능으로 꼭 기억하기 바랍니다. 이상 포스팅을 마치겠습니다. 감사합니다.
추천포스팅
'IT정보 > 똑똑한 IT생활' 카테고리의 다른 글
| 전화번호 없이 구글계정 만들기 (11) | 2021.11.04 |
|---|---|
| 카카오톡 채팅방 배경화면 바꾸기 (0) | 2021.10.30 |
| 임영웅 퀴즈게임 하는 방법 (0) | 2021.10.24 |
| 쿠팡파트너스 무료 나눔 안내 (0) | 2021.05.11 |
| 유튜브 화면 캡처 깨끗하게 하는 방법 (0) | 2021.03.23 |



